UX writing is a critical component of user experience design. It’s the voice that guides users through a product, making interactions intuitive and efficient. But how do you master this craft?
Today, we will discuss some essential tips and best practices to elevate your UX writing, ensuring it resonates with users and aligns with sound design principles. Whether you’re a seasoned designer, an aspiring UX writer, or simply curious about how words shape our interactions with technology, there’s something here for you.
UX writing is the practice of crafting the textual content users encounter when interacting with digital platforms, be it apps, websites, or software interfaces — it’s also known as microcopy.
Unlike traditional copywriting, which might sell or market a product, UX writing guides users through a product’s functionality. Its goal is to create clear, succinct, and helpful content that assists users in accomplishing tasks seamlessly. Think of the prompts, buttons, menu items, error messages, and onboarding instructions you encounter daily — each is a result of UX writing.
The discipline requires a deep understanding of user behavior and needs, ensuring that every word enhances the overall user experience. In essence, UX writing is about merging the clarity of language with the functionality of design to create intuitive, user-centered digital experiences.
Good UX Writing Knows Its Reader
Good writers know that understanding their audience is the cornerstone of effective communication. In UX writing, every word is meant to guide, assist, or inform the user. If we aren’t tuned into their needs, motivations, or challenges, we risk creating content that falls flat or, frustrates and confuses.
Understanding our users helps us empathize with their experiences. With this empathy, we can create messages that resonate, ensuring users feel seen, understood, and supported.

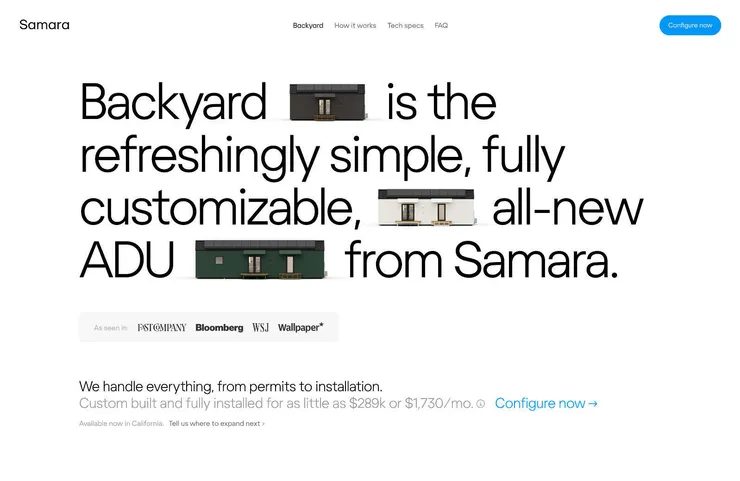
Bixbi keeps buttons simple, with clear ‘shop dog’ ‘shop cat’ options.
Tailored UX writing can improve efficiency and effectiveness by speeding up task completion and reducing user errors. When users find the information they need when they want it, a positive experience is more likely.
A user who feels that their needs are being met is engaged and one who is more likely to return.
The tools to help you understand your target user for UX writing are primarily the same as for other areas of UX: personas, user testing, analytics, and direct feedback.
User personas — fictional users designed to represent your ideal customer — are a helpful resource that goes beyond simple demographics to explore psychographics, pain points, and motivations.
Conducting user testing at various stages of development can provide valuable insights into how users interact with your site, highlighting areas that need improvement.
Once a site is live, analytics can reveal patterns in user behavior, such as which pages have high drop-off rates or where users spend the most time, indicating where improvements could be made. If asked, users often provide candid feedback on areas they find confusing or content they believe is missing.
Good UX Writing is Brief
In a digital age characterized by information overload and limited attention spans, the ability to convey essential information quickly is critical. Concise language is vital in UX writing: it reduces confusion, decreases cognitive load, and builds user trust.
Brevity is equally crucial as it allows for quick decision-making mobile friendliness, and emphasizes critical actions. You will often choose one or two words to communicate an instruction to the user.
To achieve clarity and brevity in UX writing, use simple language, be direct, and edit rigorously. Avoid jargon, and use technical terminology only where appropriate for the audience. As UX writers, we are responsible for simplifying the user experience, ensuring that every user can navigate quickly and confidently.
Good UX Writing is Consistent
Consistency is critical in UX writing. While it may not be as flashy as a unique feature or captivating design, consistency in language and terminology is vital for building user trust and ease of navigation.
Users who encounter the same terms and structures throughout an interface quickly learn what to expect. This predictability helps with navigation, reducing the learning curve and fostering a sense of familiarity.
Avoiding ambiguity by using the same terms for the same action or feature throughout the interface is essential. This removes the guesswork and ensures users always know precisely what is being referred to. Moreover, consistent UX writing strengthens brand identity by reinforcing its voice, ethos, and personality.

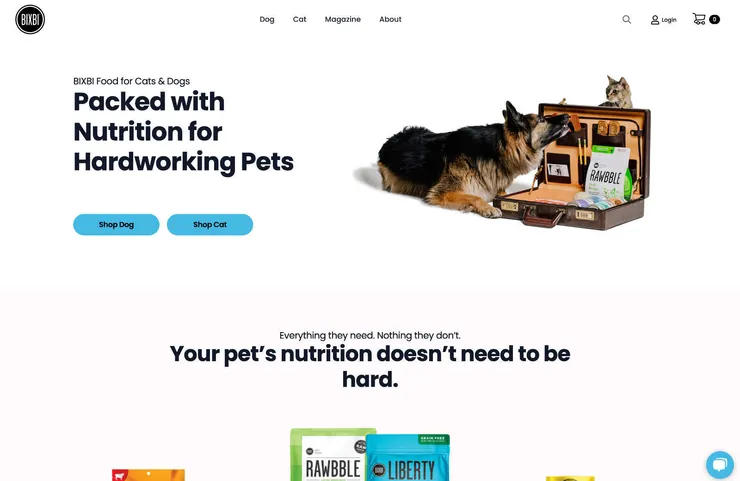
Yonder adds a brief description to second level menu items for clarity and friendliness.
To achieve and maintain consistency, many design teams follow a style guide. This isn’t just about colors and fonts; it can cover language, too. A good style guide should:
- Define terminology by clearly listing preferred terms versus those to avoid. For instance, if your platform uses “cart” instead of “basket” for online shopping, note that distinction.
- Specify tone and voice guidelines. Beyond specific terms, a style guide can outline the desired tone (e.g., formal or casual) and voice (e.g., playful or authoritative) to ensure consistent brand communication across the board.
- Stipulate grammar and punctuation rules. Consistent rules about serial commas, capitalization, and other grammar nuances ensure that the content feels uniform across different sections of the platform.
- Provide examples of appropriate and inappropriate content use to help writers visualize the guidelines in action, making it easier to adhere to them.
Regularly reviewing and updating the style guide helps identify inconsistencies and new terms that need to be standardized. Consistent language and tools like style guides provide stability and a confident brand voice, resulting in a smoother and more intuitive user experience.
Good UX Writing Uses Positive Language
Using active voice in UX writing brings clarity, authority, and purpose. Active voice sentences are more direct, engaging, and concise. This type of language reduces the likelihood of misunderstandings and exudes confidence, ensuring users trust the platform. You can transform your platform’s communication from informative to actionable with active voice.

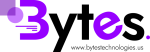
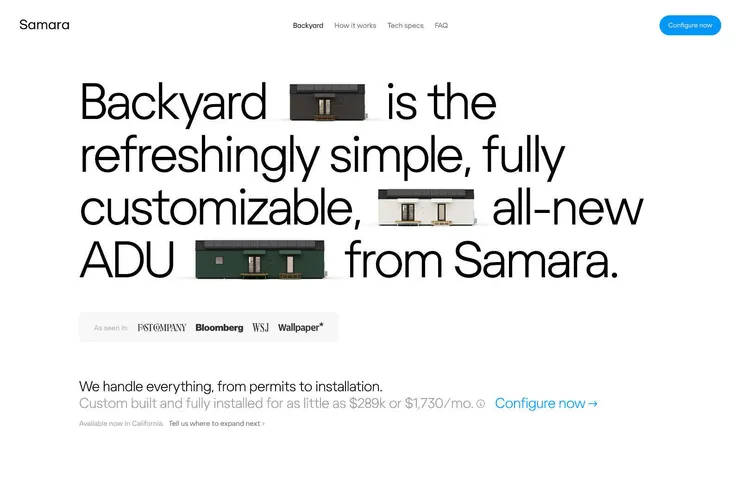
Samara uses short sentences and active voice to explain the process, reserving more detailed terminology for the ‘tech specs’
Empathetic UX writing bridges the gap between technology and humanity by understanding and anticipating users’ emotions, needs, and contexts. Empathy builds trust, enhances user experience, encourages positive engagement, and reduces anxiety. To create empathetic content, adopt a conversational tone, offer solutions instead of generic error messages, test regularly with real users, and stay updated with user needs.
Inclusive UX writing is essential for reflecting the diversity of your digital audience and ensuring accessibility and usability for all. It can also foster brand loyalty and minimize user frustration. Use universal language, gender-neutral terms, and accessible tools. Seek feedback from diverse groups, and keep up to date with inclusivity best practices. You can create a welcoming and inclusive digital space by valuing and understanding your users.
Good UX Writing Works With Design
When it comes to user experience, design, and UX writing must work together to create the best experience for users. If you are responsible for both the design and the microcopy, you can work on both simultaneously. If you are doing the writing and someone else is doing the design, you need to join forces.

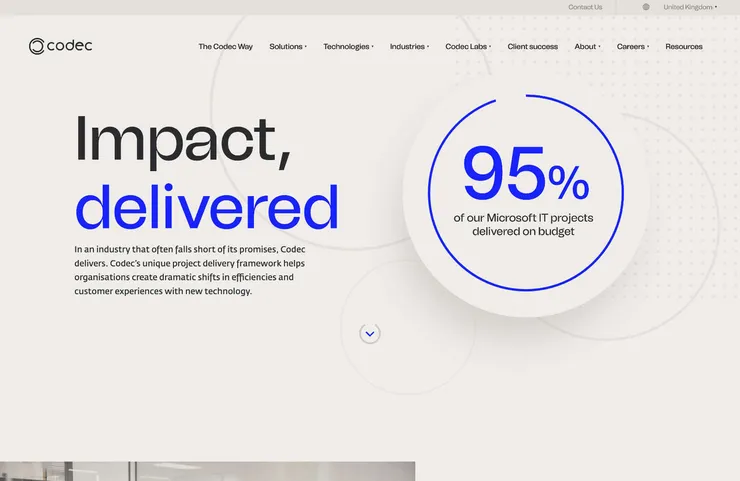
Good UX writing doesn’t mean minimal content. Codec has a lot of information, but high readability.
Effective collaboration strategies include early engagement, regular communication, and utilizing shared tools and platforms. Writers should be aware of design constraints, like space limitations, while designers should understand content necessities, such as the importance of certain phrasings or terminologies.
Engaging in joint user testing sessions is a good idea. Observing user interactions with both design and content can offer more comprehensive insights than either on its own.
Consistent design elements combined with a consistent voice can fortify a brand’s identity and create a memorable interaction for users. By working together, UX writers and designers can create a platform that is both helpful and safe for users.